Det du nå må gjøre er å endre størrelsen på bloggen din:
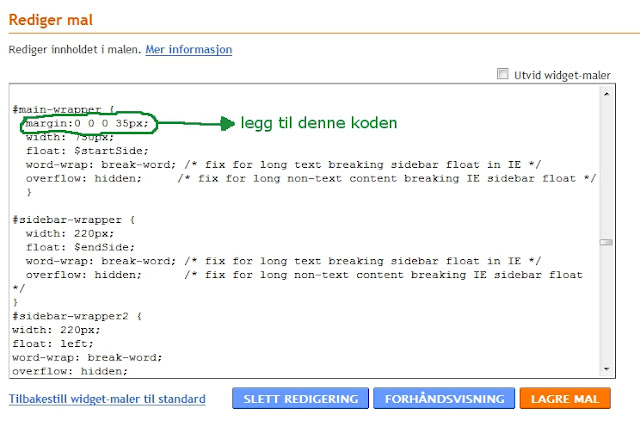
I tillegg til dette må du legge inn følgende kode under #main-wrapper:
margin:0 0 0 35px;
(se bilde nedenfor)
tallet 35, som står foran px; tegnet bestemmer avstanden mellom sidebaren og selve bloggen. Du kan justere den som du ønsker. Men min er satt til 35, som jeg synes er en passende avstand.
----------------------------------------------------------------------------------------------------------------------------------------
Hvis du har en 3 column blogg (dvs en sidebar både til høyere og venstre) må du gjøre følgende:
(Hvis ikke kan du hoppe til neste punkt)
Du må fnne koden du brukte for å lage den ekstra sidebaren. Den skal befinne seg et sted nederst i stilsettet. I og med at det finnes mange koder og tips til å lage en ny sidebar ute på nettet, kan det være individuelt hvilke koder vi alle har brukt. Min ser i alle fall sånn ut:
Og det er denne jeg må fjerne.
-------------------------------------------------------------------------------------------------------------------
Når du har gjort dette må du blad deg nedover, til du nesten er helt nederst i stilsettet ditt, og finne følgende kode og endre det som beskrevet på bildet:
----------------------------------------------------------------------------------------------------------------------------------------
Nå er du snart ferdig, gitt! Det eneste som gjenstår å gjøre, er å gjøre headeren like bred som bloggen er blitt. Da finner du følgende sted i stilsettet ditt (mærket med blått) og endrer tallet, som vist på bildet:
Du kan selvfølegelig gjøre headeren kortere enn bloggen, hvis du vil det. Da endrer du bare tallet 1100 og prøver deg litt frem! :)
Lykke til!










Ingen kommentarer:
Legg inn en kommentar