Hei alle mann :)
Jeg har av en eller annen grunn sluttet å få beskjed på mailen min hvis jeg får kommentarer her inne. Derfor har jeg ikke fått svart her inne!
Jeg skal prøve å sjekke kommentarer manuelt! Men hvis dere har spørsmål, så send dem gjerne på mail! Så skal jeg prøve å svare så godt jeg kan!
Så spørs det om jeg får svart noe vettugt - nå som google har endret oppsettene sine. Men jeg skal prøve så godt jeg kan! :)
tirsdag 20. september 2011
onsdag 28. april 2010
Hvordan få meny under headeren
Ok... Dette er litt av et prosjekt... Og jeg skal prøve å forklare det så godt som jeg kan... Vi får begynne med å gå til utforming -> rediger HTML og finne følgende sted i stilsettet:
Under overskriften (altså under /*Header
---------------------------------------------------------
*/
limer du inn følgende kode:
#menu ul li{
font-size:200%;
list-style-type: none;
display:inline;
padding:0px;
margin:10px;
border:0px solid;
}
#menu li a{
color:#4d4d4d;
}
#menu li a:visited {
color: #4d4d4d;
}
#menu li a:hover {
color: #4d4d4d;
background: #c2cac9;
}
Trykk på lagre mal.
Hvis du forhåndsviser eller trykker på bloggen etter du har lagret, vil du ikke se noen endringer enda. Du vil derimot se endringer nå du går inn på utforming -> sideelementer. Da vil du ha fått nye 'legg til gadget' plasser ved headeren (se bilde under)
Hvorfor det dukker opp en over og en under, vet jeg ikke helt. Men det er i alle fall den under headeren du skal bruke. --------------------------------------------------------------------------------------------------------------------
Trykk på "legg til gadget" på den nye boksen under headeren - og velg HTML/Java Script:
Deretter skriver du inn følgende kode:
Dere må desverre gjøre det tungvint og skrive inn hele koden fra scratch. Jeg har nå sittet i over 2 1/2 time for å prøve å lime inn koden, så dere bare kunne kopiere den og lime den rett inn. Men blogspot gjør den om til masse tull - sikkert fordi det er en litt spesiell kode... Så da får dere nesten gjøre det the hard way...
-------------------------------------------------------------------------------------------------------------------
Du kan nå endre tittelen på menyen din til hva som måtte passe. Da erstatter du forslagene som allerede står i koden du limte inn (home, om meg, awards) med hva du møtte ønske. F.eks. med blogshop, blomster, stue etc.
Nå kan du for moro skyld lagre - og ta en titt på bloggen din for å se hvordan det er blitt. Hvordan du kan endre farger og skrift kommer jeg til å lage et eget innlegg om (se link neders) -----------------------------------------------------------------------------------------------------------------------
Så må du linke til sider i under hver av titlene dine i menyen. Hvis du velger å ha en 'home' knapp i menyen din, så erstatter du 'URL' med adressen til bloggen din - osv, osv.
PS: husk å skrive http:// forann alle URL adresser. Det holder ikke med bare www.
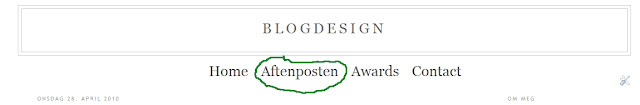
La meg vise et eksempel: La oss si at jeg gjerne vil ha Aftenposten som en post i menyen min. Da gjør jeg altså følgende:
Da vil menyen på siden min se slik ut - og du vil komme på Aftenpostens hjemmeside når du trykker på ikonet:
-----------------------------------------------------------------------------------------------------------------
SÅ kommer det som er litt vanskelig - og det som er litt jobb, hvis du vil ha menyen din akkurat som min... Nemlig at når du trykker på awards, kommer du til en helt egen side hvor jeg har samlet alle mine awards. Eller 'om meg' siden, hvor det handler om meg og mitt. Eller om denne nye siden jeg har laget - nemlig blogdesign - hvor jeg kan poste, endre og lagre så mye blogdesign innlegg jeg bare vil, uten at det kommer på hovedbloggen min (Siljes lille krypinn)...
Så da begynner jeg å forklare. Hold pusten og tunga rett i munn, så skal detta gå så bra!
Kort fortalt så er det jeg gjør, å lage en egen blogg for hvert av meny-alternativene mine. Dvs at jeg har en blogg for 'om meg' - en blogg for awards osv.
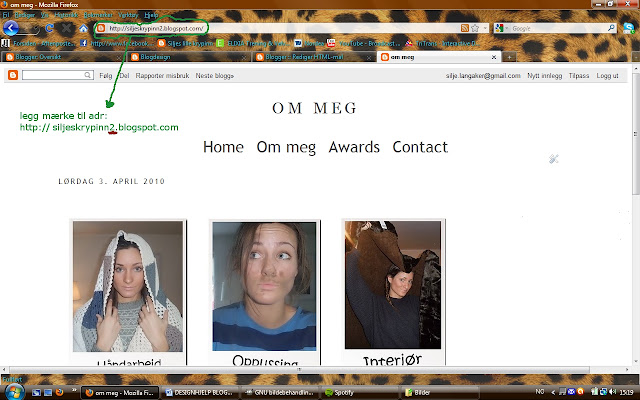
Når du har en brukerprofil her på blogspot, så kan du lage så mange blogger du vil. La meg vise dere eksempler fra min egen blogg: Når dere trykker på 'om meg' i menyen min, kommer dere til denne adressen: siljeskrypinn2.blogspot.com
Her har jeg altså opprettet en ny blogg på brukerprofilen min - med samme adresse som hovedbloggen, men med et 2 tall i. Awards adressen har et 3 tall. Osv... Det er egentlig veldig greit. For når du har opprettet en ny blogg og valgt mal, er det bare å kopiere hele HTML koden fra hovedbloggen din, mærke alt og lime det rett inn i den nye bloggen. Så blir alt helt likt og ryddig. La meg gå igjennom det trinn for trinn: Gå til oversikten din og velg 'opprett en blogg'
Kall gjerne bloggen det samme som meny-knappen den skal høre til - det gjør ting mer oversiktlig:
Så er det som sagt bare å klippe og lime stilsettet fra hovedbloggen din inn i den nye. Deretter lager du et nytt innlegg som handler om deg, eller om awardsene du får osv. Så er det selvsagt bare å gå inn og redigere så mye du vil, når du vil... -------------------------------------------------------------------------------------------------------------------
Så har vi den siste utfordringen. Nemlig at gjester som går inn på din profil ikke skal kunne se eller trykke på de nye bloggene du har opprettet for din meny. Det løser vi på følgende måte: Gå til oversikten/brukerprofilen din og velg 'rediger profil':
Deretter gå til 'velg blogger som skal vises':
Så huker du kun av adressen til hovedbloggen din og ellers de adressene du vil skal være synlig for alle:
SÅNN!!! Da var det forklart etter beste evne! Håper dere forsår det jeg skriver... Alternativet er jo selvfølgelig å kun linke til innlegg hovedbloggen osv. Men det både velger og finner du ut av selv! Husk å lim inn koden i 'legg til gadget' (under headeren) på alle de nye bloggene du oppretter, dersom du vil at menyen skal følge alle sidene du lager. ----------------------------------------------------------------------------------------------------------------
Se blogginnlegg om hvordan endre farge i meny her
Under overskriften (altså under /*Header
---------------------------------------------------------
*/
limer du inn følgende kode:
#menu ul li{
font-size:200%;
list-style-type: none;
display:inline;
padding:0px;
margin:10px;
border:0px solid;
}
#menu li a{
color:#4d4d4d;
}
#menu li a:visited {
color: #4d4d4d;
}
#menu li a:hover {
color: #4d4d4d;
background: #c2cac9;
}
Trykk på lagre mal.
Hvis du forhåndsviser eller trykker på bloggen etter du har lagret, vil du ikke se noen endringer enda. Du vil derimot se endringer nå du går inn på utforming -> sideelementer. Da vil du ha fått nye 'legg til gadget' plasser ved headeren (se bilde under)
Hvorfor det dukker opp en over og en under, vet jeg ikke helt. Men det er i alle fall den under headeren du skal bruke. --------------------------------------------------------------------------------------------------------------------
Trykk på "legg til gadget" på den nye boksen under headeren - og velg HTML/Java Script:
Deretter skriver du inn følgende kode:
Dere må desverre gjøre det tungvint og skrive inn hele koden fra scratch. Jeg har nå sittet i over 2 1/2 time for å prøve å lime inn koden, så dere bare kunne kopiere den og lime den rett inn. Men blogspot gjør den om til masse tull - sikkert fordi det er en litt spesiell kode... Så da får dere nesten gjøre det the hard way...
Du kan nå endre tittelen på menyen din til hva som måtte passe. Da erstatter du forslagene som allerede står i koden du limte inn (home, om meg, awards) med hva du møtte ønske. F.eks. med blogshop, blomster, stue etc.
Nå kan du for moro skyld lagre - og ta en titt på bloggen din for å se hvordan det er blitt. Hvordan du kan endre farger og skrift kommer jeg til å lage et eget innlegg om (se link neders) -----------------------------------------------------------------------------------------------------------------------
Så må du linke til sider i under hver av titlene dine i menyen. Hvis du velger å ha en 'home' knapp i menyen din, så erstatter du 'URL' med adressen til bloggen din - osv, osv.
PS: husk å skrive http:// forann alle URL adresser. Det holder ikke med bare www.
La meg vise et eksempel: La oss si at jeg gjerne vil ha Aftenposten som en post i menyen min. Da gjør jeg altså følgende:
Da vil menyen på siden min se slik ut - og du vil komme på Aftenpostens hjemmeside når du trykker på ikonet:
-----------------------------------------------------------------------------------------------------------------
SÅ kommer det som er litt vanskelig - og det som er litt jobb, hvis du vil ha menyen din akkurat som min... Nemlig at når du trykker på awards, kommer du til en helt egen side hvor jeg har samlet alle mine awards. Eller 'om meg' siden, hvor det handler om meg og mitt. Eller om denne nye siden jeg har laget - nemlig blogdesign - hvor jeg kan poste, endre og lagre så mye blogdesign innlegg jeg bare vil, uten at det kommer på hovedbloggen min (Siljes lille krypinn)...
Så da begynner jeg å forklare. Hold pusten og tunga rett i munn, så skal detta gå så bra!
Kort fortalt så er det jeg gjør, å lage en egen blogg for hvert av meny-alternativene mine. Dvs at jeg har en blogg for 'om meg' - en blogg for awards osv.
Når du har en brukerprofil her på blogspot, så kan du lage så mange blogger du vil. La meg vise dere eksempler fra min egen blogg: Når dere trykker på 'om meg' i menyen min, kommer dere til denne adressen: siljeskrypinn2.blogspot.com
Her har jeg altså opprettet en ny blogg på brukerprofilen min - med samme adresse som hovedbloggen, men med et 2 tall i. Awards adressen har et 3 tall. Osv... Det er egentlig veldig greit. For når du har opprettet en ny blogg og valgt mal, er det bare å kopiere hele HTML koden fra hovedbloggen din, mærke alt og lime det rett inn i den nye bloggen. Så blir alt helt likt og ryddig. La meg gå igjennom det trinn for trinn: Gå til oversikten din og velg 'opprett en blogg'
Kall gjerne bloggen det samme som meny-knappen den skal høre til - det gjør ting mer oversiktlig:
Så er det som sagt bare å klippe og lime stilsettet fra hovedbloggen din inn i den nye. Deretter lager du et nytt innlegg som handler om deg, eller om awardsene du får osv. Så er det selvsagt bare å gå inn og redigere så mye du vil, når du vil... -------------------------------------------------------------------------------------------------------------------
Så har vi den siste utfordringen. Nemlig at gjester som går inn på din profil ikke skal kunne se eller trykke på de nye bloggene du har opprettet for din meny. Det løser vi på følgende måte: Gå til oversikten/brukerprofilen din og velg 'rediger profil':
Deretter gå til 'velg blogger som skal vises':
Så huker du kun av adressen til hovedbloggen din og ellers de adressene du vil skal være synlig for alle:
SÅNN!!! Da var det forklart etter beste evne! Håper dere forsår det jeg skriver... Alternativet er jo selvfølgelig å kun linke til innlegg hovedbloggen osv. Men det både velger og finner du ut av selv! Husk å lim inn koden i 'legg til gadget' (under headeren) på alle de nye bloggene du oppretter, dersom du vil at menyen skal følge alle sidene du lager. ----------------------------------------------------------------------------------------------------------------
Se blogginnlegg om hvordan endre farge i meny her
Løkkeskrift i sidemenyen
Dette er egentlig ikke noe hokkus pokkus! :) Mange av dere har signaturer etter hvert innlegg. Og de lages på www.mylivesignature.com
Gå inn der og lag overskrifter. F.eks. 'Arkiv' 'Etiketter' 'Følgere' osv... Størrelsen og fargene må dere prøve ut selv.
Når du har laget ferdig overskriften, kommer det opp et bilde, samt noen HTML koder. Det du gjør er å lagre bildet på PC'en din, for så å laste det opp i sidebaren din. Ergo blir bildet til overskriften over de forskjellige tingene i sidemenyen din. Husk bare på å gå inn på f.eks. etikke-aplikasjonen og fjern overskriften som står lagret der. Hvis ikke blir det dobbelt opp med overskrift. Og det vil vi vel ikke ha?
----------------------------------------------------------------------------------------------------------------------
Men så kommer det en liten utfordring. Og det er å få minsket mellomrommet mellom bildet vi bruker til overskriften og selve aplikasjonene. Hvis du har en stiplet skillelinje mellom hver aplikasjon, bør denne fjernes for at det skal bli finest mulig... Løsningen er som følger:
Gå på utforming -> rediger HTML og finn følgende sted:
Så fjerner vi skille-linjen:
Når linjen er fjernet, er det på tide å minske mellomrommet mellom de forskjellige gadgetene. Det gjøres på de to linjene under den linjen vi nettopp fjernet:
Jeg har endret mine til 0.1em... Det er vel det minste mellomrommet du kan ha. Det er opp til deg hva du synes er fint. Så det er bare å prøve seg frem, ved å øke tallet. (eks: 0.2em eller 0.9em eller 1em)
Så! :) Det var det! Lykke til!
Gå inn der og lag overskrifter. F.eks. 'Arkiv' 'Etiketter' 'Følgere' osv... Størrelsen og fargene må dere prøve ut selv.
Når du har laget ferdig overskriften, kommer det opp et bilde, samt noen HTML koder. Det du gjør er å lagre bildet på PC'en din, for så å laste det opp i sidebaren din. Ergo blir bildet til overskriften over de forskjellige tingene i sidemenyen din. Husk bare på å gå inn på f.eks. etikke-aplikasjonen og fjern overskriften som står lagret der. Hvis ikke blir det dobbelt opp med overskrift. Og det vil vi vel ikke ha?
----------------------------------------------------------------------------------------------------------------------
Men så kommer det en liten utfordring. Og det er å få minsket mellomrommet mellom bildet vi bruker til overskriften og selve aplikasjonene. Hvis du har en stiplet skillelinje mellom hver aplikasjon, bør denne fjernes for at det skal bli finest mulig... Løsningen er som følger:
Gå på utforming -> rediger HTML og finn følgende sted:
Så fjerner vi skille-linjen:
Når linjen er fjernet, er det på tide å minske mellomrommet mellom de forskjellige gadgetene. Det gjøres på de to linjene under den linjen vi nettopp fjernet:
Jeg har endret mine til 0.1em... Det er vel det minste mellomrommet du kan ha. Det er opp til deg hva du synes er fint. Så det er bare å prøve seg frem, ved å øke tallet. (eks: 0.2em eller 0.9em eller 1em)
Så! :) Det var det! Lykke til!
Etiketter:
minske mellomrom sidemeny,
sidemeny,
skrift
Hvordan få bred blogg
Gå til tilpass -> utforming -> rediger HTML og finn overskriften Outer Wrapper
Det du nå må gjøre er å endre størrelsen på bloggen din:
I tillegg til dette må du legge inn følgende kode under #main-wrapper:
Hvis du har en 3 column blogg (dvs en sidebar både til høyere og venstre) må du gjøre følgende:
(Hvis ikke kan du hoppe til neste punkt)
Du må fnne koden du brukte for å lage den ekstra sidebaren. Den skal befinne seg et sted nederst i stilsettet. I og med at det finnes mange koder og tips til å lage en ny sidebar ute på nettet, kan det være individuelt hvilke koder vi alle har brukt. Min ser i alle fall sånn ut:
Og det er denne jeg må fjerne.
-------------------------------------------------------------------------------------------------------------------
Når du har gjort dette må du blad deg nedover, til du nesten er helt nederst i stilsettet ditt, og finne følgende kode og endre det som beskrevet på bildet:
Nå er du snart ferdig, gitt! Det eneste som gjenstår å gjøre, er å gjøre headeren like bred som bloggen er blitt. Da finner du følgende sted i stilsettet ditt (mærket med blått) og endrer tallet, som vist på bildet:
Du kan selvfølegelig gjøre headeren kortere enn bloggen, hvis du vil det. Da endrer du bare tallet 1100 og prøver deg litt frem! :)
Lykke til!
Det du nå må gjøre er å endre størrelsen på bloggen din:
I tillegg til dette må du legge inn følgende kode under #main-wrapper:
margin:0 0 0 35px;
(se bilde nedenfor)
tallet 35, som står foran px; tegnet bestemmer avstanden mellom sidebaren og selve bloggen. Du kan justere den som du ønsker. Men min er satt til 35, som jeg synes er en passende avstand.
----------------------------------------------------------------------------------------------------------------------------------------
Hvis du har en 3 column blogg (dvs en sidebar både til høyere og venstre) må du gjøre følgende:
(Hvis ikke kan du hoppe til neste punkt)
Du må fnne koden du brukte for å lage den ekstra sidebaren. Den skal befinne seg et sted nederst i stilsettet. I og med at det finnes mange koder og tips til å lage en ny sidebar ute på nettet, kan det være individuelt hvilke koder vi alle har brukt. Min ser i alle fall sånn ut:
Og det er denne jeg må fjerne.
-------------------------------------------------------------------------------------------------------------------
Når du har gjort dette må du blad deg nedover, til du nesten er helt nederst i stilsettet ditt, og finne følgende kode og endre det som beskrevet på bildet:
----------------------------------------------------------------------------------------------------------------------------------------
Nå er du snart ferdig, gitt! Det eneste som gjenstår å gjøre, er å gjøre headeren like bred som bloggen er blitt. Da finner du følgende sted i stilsettet ditt (mærket med blått) og endrer tallet, som vist på bildet:
Du kan selvfølegelig gjøre headeren kortere enn bloggen, hvis du vil det. Da endrer du bare tallet 1100 og prøver deg litt frem! :)
Lykke til!
Hvordan endre overskrift
Jeg har fått noen spørsmål om hva skriften på overskriftene mine heter - og om hvordan man endrer den. Så nå skal jeg prøve å forklare det ordentlig og nøye :)
En skrifttype kalles for "font". Altså Times New Roman, som de fleste kjenner til, er et eksempel på en font. Fonten jeg bruker til overskrift, heter 'Kunstler Script"
For å endre overskrift, må du endre HTML-kodene dine. Dette gjør du ved å gå inn på 'TILPASS' - 'UTFORMING' - 'ENDRE HTML'
Bla så nedover til du finner /* Posts:
Bla så nedover til du finner /* Posts:
Når du har funnet denne "overskriften" - finner du .post h3 {
Det er her vi endrer kodene for å få overskriften. Jeg har min midstilt. Og i tillegg måtte jeg endre størrelsen på overskriften, da denne skrifttypen er veldig liten. Så - hvis du vil ha det akkurat som meg, så kopierer du helt enkelt koden under:
.post h3 {
margin:.25em 0 0;
padding:0 0 4px;
font-size:420%;
font-weight:normal;
line-height:1.4em;
color:$titlecolor;
font-family: Kunstler Script, Edwardian Script ITC, Zapfino Extra, Gabriola;
text-align: center;
}
Der etter limer du den inn i din egen HTML-mal. Merk alt f.o.m. .post h3 { t.o.m. } og lim inn.
Jeg har merket med rødt, sånn at dere skal se hvor Kunstler Script kommer inn i koden. De navnene som kommer etter Kunstler Script, er back-up fonter. Det er nemlig ikke alle som har de samme fontene instalert på sin datamaskin. Det kommer an på hvor ny PC'en er osv. Et eksempel på en type skrift en med en gammel PC kan se, er:
Ergo har vi gjort sånn at alle kan se en fin løkkeskrift over innleggene våre :)
Hvis du ikke vil ha overksriftene dine midtstilt, finner du: text-align: center; i koden du nettopp limte inn. Også endrer du 'center' til 'left'...
Håper dette var forståelig! Bare spør i vei hvis det er noe dere lurer på! Beklager at bildene ble litt gromsete! Håper dere greier å se eksemplene likevel...
Abonner på:
Innlegg (Atom)